

The next pair ( ff) represents the amount of green.

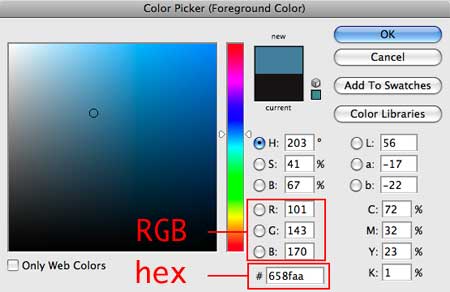
The first pair ( 00) represents the amount of red. These numbers and letters represent the amount of red, green, and blue in the color.Ĭonverting the keyword color, cyan, from earlier to it's equivalent hex color value would be: This system is comprised of alphanumeric values which include these characters : 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f.Ī hex color starts with a # to denote that it is indeed a hex color and is then followed by 6 of the characters mentioned above. What are Hexadecimal Colors in CSS?Ĭomputers count in the hexadecimal counting system compared to we humans who use the decimal counting system. So let's look at each system in a bit more depth. They work in the same way – the only differences are the numeric systems they use and their syntax. Most computer screens use a mix of red, green, and blue colors combined together.īoth hex colors and rgb() colors use a combination of red, green, and blue to create different hues. This allows you to make the most of the whole spectrum of colors available. In this case, colors are described with a number system. With named colors, we are not able to harness the true power of CSS. So your choices are relatively limited and there is not much variety available. There are approximately 140 named colors that modern browsers support.
#Css color codes rgb code#
The code above will make every h2 element in your HTML have a text color value of cyan. You then use one of the set and specified color names. In your CSS file, you declare the property you want to target and alter. And they're pretty straightforward to use. Named colors are English words, known as keyword colors. It makes some comparisons with named colors and hex colors, weighing the pros and cons of each, and discusses some differences and similarities between these different color systems. This article primarily covers the rgb() color model. In this example, we used rgb color values to change the colors on the page. These styles look something like this when we load them in the browser: Then in our style.css we can add the following: We can have a file, about.html, with some HTML code like this:

This makes your code easier to read and sepates concerns, which is considered a best practise. css stylesheet with all the colors and styles you specify. The easiest way to apply color to your HTML elements is to write your HTML in a.

They range from named colors, to hex colors, rgb() colors, hsl colors and more. Image from UnsplashĬSS lets you use of a wide variety of different colors and color systems. The color of the border ( border), the background ( background-color), or of the foreground ( color) – the text and text decorations on the page – have a huge impact, so you should put in some effort to get them right. But the wrong colors can make a project look garish, hard on the eyes, and can be difficult for users to interact with. The right choice of colors can make your designs and creations look clean, aesthetically pleasing, and modern. A color scheme can often make or break a site's overall appearance.ĭifferent colors create a different feel for your designs. Choosing the right color for your web design project is a serious endeavour.


 0 kommentar(er)
0 kommentar(er)
